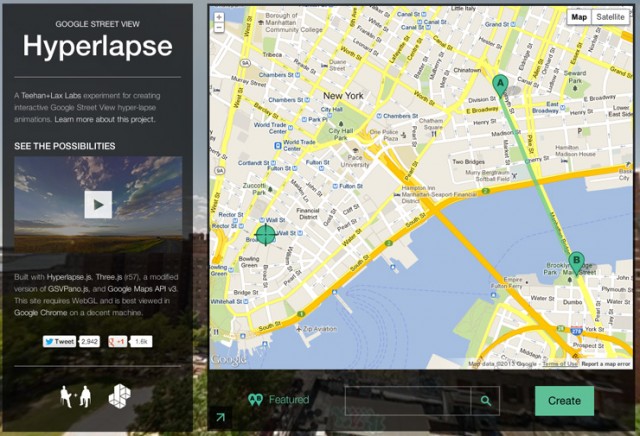
Google Street Viewを素材にHyperlapseビデオが生成できるサイト
Hyper-lapseはTimelapse撮影とカメラを移動させる撮影方法、Timelapse Dollyといわれるレールにカメラを装着して撮影剃る方法もあります。
自力でHyper-lapse撮影をするのに撮影角度や繋げる部分の調整に労力をようするもの。たとえばこんな感じ ( http://www.youtube.com/watch?v=PFUyxbh_ed0#! )
そこで、トロントを拠点とするTeehan+Laxは、そのソースを大量に画像があるGoogle Street Viewを使えばいいんじゃね?となり実験プロジェクトをロンチ。
上のビデオはその例として作られたビデオ、爽快でなかなか迫力があります。
そして、自由に好きな場所のGoogle Street ViewをつかってHyper-lapseを作れるサイトを公開。
好きな始点と終点をGoogle Mapで選ぶことによってアニメーションが生成されます。東京も走れますよ。

上記のサイトでは処理が重くなりすぎないようにひとつのアニメーションにつき60フレームほどに制限されているようですが、Github上にソースをまるごと公開しているので、デベロッパーの方は好きなフレームレートやカメラの動きなども設定することもできます。
https://github.com/TeehanLax/Hyperlapse.js
クラウドのデータを使って作る仕組みとしても興味深いですし、Google カーが走った軌跡を一緒に走ってるかのように体験できるのも面白いですね。
また制作したTeehan+Laxという会社も面白そう。
いろんなサービスやユーザー・エクスペリエンスをデザインしてる会社のようで、サイトで各サービスを紹介方法が魅力的。
話題になっているMediumとか作ってるところらしい。
http://www.teehanlax.com/
プロジェクトの詳細はこちら
http://www.teehanlax.com/labs/hyperlapse/
Enter the Hyperlapse
https://medium.com/teehan-lax/b82a2e1522a