遅ればせながら、先日iPhoneアプリをリリースしました。以前Mac OS Xのスクリーンセーバとして公開していた「二十世紀ボヤージ」という作品をiPhone用に移植という形です。移植といってもほぼ完全に作り直しでしたので、かなり骨の折れる作業でした。ずいぶん前にOSXのプログラミングを体験したことはあるのですが、ほとんど忘れてしまっていたので、またゼロから勉強し直しでの挑戦となりました。
それにしてもXCode+Cocoaでの開発は想像以上にハードです。以前より書籍も多く発売され、情報が手に入りやすくなったとはいえ、ちょっと特殊な事をやろうとすると、トライ&エラー&Googleサーチの繰り返し。SDKの仕様がどんどん変わっていく状況にしっかりついていかなければなりませんし、何よりもiPhone本体でアプリを動かすための手順も複雑かつ繊細で、ちょっと油断?すると、開発中のアプリをiPhoneの実機に転送できなくなるトラブルも頻発します。
でもなぜか止められない。それだけの苦労をしても見てみたい世界があるのです。始めて自分のiPhoneアプリが本体で動いたとき、素直に「すごい!」と感動しました。それはiPhone本体への転送までの難しいプロセスをクリアしたという喜びもあるでしょうが、それだけではない不思議な興奮があります。
今回は作品のコンセプトとその制作プロセスをご紹介します。
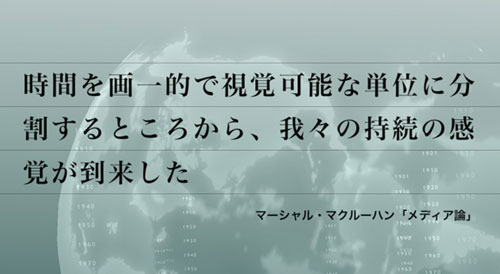
 「二十世紀ボヤージ for iPhone」
「二十世紀ボヤージ for iPhone」「開発プロセス」
まずは情報収集。市販されている全ての解説書に目を通し(徳井さんのユメみるiPhoneおすすめです!)、オフィシャルのSDK情報を片手に検索&検索。基礎的な情報は意外とすぐに手に入るのですが、それより一歩進もうとすると、すぐに光の届かない迷路が待っています。暗闇の中で手探りでゴールを探すかのようにコンパイルとUndoの繰り返し。同じような問題に直面している人をネットで検索しながら、何とか自分なりの目的を目指して進みます。開発を始めて2週間はこのような状態が続いたと思います。
 「最近では書籍の数も増えて、情報収集が容易になりました」
「最近では書籍の数も増えて、情報収集が容易になりました」今回はパフォーマンスを優先してOpenGLを使用することを決めていました。これは前回のビジュアライザーの記事でも紹介したテクノロジーです。細かい部分では違うのですが、概ねProcessingでの考え方が通用するのが面白いところです。ようするにOpenGLを表示するところまでのお膳立ては、各プラットフォームで異なってくるけれども、実際に描画する方法に関しては、iPhoneであろうがProcessingであろうが、またはAndroidでさえ同じという事になります。
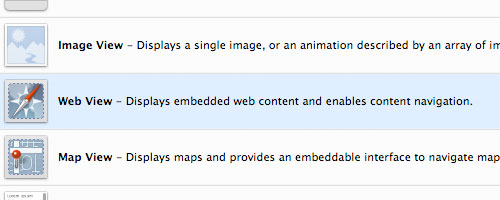
実は今のiPhoneのSDKでは、テキストの描画関連の機能があまり充実していません。たとえば字間の設定や行間の設定が細かく出来ないのです。そこで私はUIWebViewという機能を使用する事にしました。これはHTMLをレンダリングするための機能で、Safariなどでも使用されているものです。UIWebViewを仕様すればHTMLとCSSの組み合わせで非常に細やかな文字の描画が可能になります。そこでプログラムの中でHTMLを動的に生成し、UIWebViewにてレンダリング。その結果をOpenGLのテクスチャーに変換して、立体空間に貼付けることにしました。実はこの一連の描画のプロセスが今回最も頭を悩ませた部分でした。
 「UI Web Viewを始めとして、Cocoa Touchには強力なクラスが沢山用意されている」
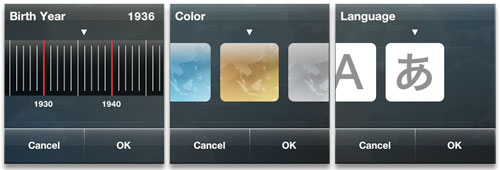
「UI Web Viewを始めとして、Cocoa Touchには強力なクラスが沢山用意されている」また設定画面のユーザーインターフェイスも時間のかかる作業でした。OpenGLのビューは基本的にApple純正のUIパーツを上に重ねない事が推奨されているようなので、背景を表示したまま設定画面を操作させるためには、ボタンやスライダー等の全てのUIコンポーネントを自作しなければならないからです。今回は勉強もかねて、全てのコンポーネントの挙動を制御しています。また縦画面と横画面への対応も必要以上に対応してみました。
 「UIコンポーネントの作成は、作品本体と同じぐらい時間を要します」
「UIコンポーネントの作成は、作品本体と同じぐらい時間を要します」「パラサイトする作品」
一番最初にMac OS Xバージョンの「二十世紀ボヤージ」をリリースするときに考えたのは、いかに見る人に寄生(パラサイト)するか?という事でした。一旦見たら終わりという映像ではなく、見るたびに違う、その瞬間にしか見れない映像。アルゴリズムと偶然性によって映像を生成し続ける仕組み。見る人がすぐに飽きてしまわないような、多様性のある映像。そういった特徴を持った映像を作りたかったのです。
そのためにはこれまでの映像制作の考え方を、大きく転換させる必要がありました。映像制作ツールではなくプログラミングで映像を作る。QuickTimeムービーファイルではなく、アプリケーションとして配布する。それは大きなハードルでしたが、とてもエキサイティングな事でした。当時は寝る時間も惜しんで技術を学んでいた記憶があります。
最終的に「二十世紀ボヤージ」は、二十世紀の出来事をランダムに表示し続けるスクリーンセーバになりました。アプリケーション形式ではなくスクリーンセーバ形式にしたのは、よりユーザーの生活にパラサイトするためです。それはユーザーが能動的に起動するものとは違って、いつも上映開始をスタンバイしているようなもの。作業がちょっと中断したり、席を離した瞬間、作品は静かに上映を始めるのです。
 「スクリーンセーバ版の二十世紀ボヤージ」
「スクリーンセーバ版の二十世紀ボヤージ」「共に生きる作品」
私はここ数年で何度かインスタレーション作品に挑戦しました。そこで感じたのは空間の共有がいかに人の心を動かすかという事です。インスタレーション作品は空間に展示して始めて成立するものです。ですからその場所に行かなければ体験する事が出来ません。そしてその一回性こそが最大の魅力であり、一期一会の感動を作り出すのかもしれません。
 「wowlabで今年制作した工場と遊園地」
「wowlabで今年制作した工場と遊園地」しかしiPhone等の、モバイル機器をプラットフォームとした作品には、インスタレーション作品とは全く異なり、無限に複製されて配布されます。作品の物理的なサイズも画面サイズに依存しますから、とても小さくちっぽけなものです。私がこれまで体験してきた展示では幅30メートルほどの映像投影もありましたから、この小ささには最初魅力を感じられませんでした。しかし、この新たなプラットフォームにはこれまでに無い、決定的に異なる魅力があるのです。
それは常に持ち歩かれるという事です。常に携帯するものにインストールされるのですから、無意識のうちに持ち歩かれる状態になるのです。人の生活に長期間にわたって寄り添い、時間を共有する。インスタレーションは長くても数ヶ月です。しかしiPhoneにインストールされたアプリケーションのによっては1年。いや数年ユーザーとともにいる可能性だってあります。
そういう状況では新しいビジュアルデザインの観点が必要になってくるでしょう。機能的でありながらエモーショナルなビジュアル。インパクトよりも心地よさ。生活の中にとけ込んでいくユーザーインタフェイス。表現に携わるものとして、この新しい流れは本当に興味深いもので、そしてここに新しい何かがあるに違いないと思わずにいられません。
