Mac OS X 10.6のリリースとともに、Quartz Composerのバージョンも4.0になりました。UIのデザインががらっと変わり、様々な機能が追加されています。今回はこのQuartz Composerの最新バージョンの中から個人的に気になる機能や、JavaScriptとの連携についてご紹介します。
3Dデータへの対応
バージョンアップの最大の目玉は3Dデータの描画でしょう。これまでは立方体や球体といった簡単な形状しか表示できなかったので、3Dデータを表示する為にはKineme3Dなどのプラグインを使用する必要がありました。しかし、4.0からはMesh Importerというパッチを使って、3DCGソフトからエクスポートしたデータを簡単に読み込む事が出来るようになりました。
ご覧の通り、ドラッグ&ドロップで3Dデータをインポートし、Lightingパッチの中に入れて照明を当てる事が出来ます。影もリアルタイムに計算できるので、かなり表現の幅が広がるかと思います。ここまで簡単だと、あとはいかに3Dデータを用意するかというのが重要になります。今回のサンプルではCinema4Dという3DCGを使って、テクスチャーを含めた形で、Collada形式でエクスポートしました。Colladaフォーマットは最近では様々なツールで対応していますし、Googleの3D Warehouseでも採用されているので、今後出番が多くなりそうな予感です。またJavaScriptを使用すればプログラム内で動的に3Dデータを作ることが出来ます。
Interactive Placement / 3D Transform: Scale
Viewer上のSpriteやBillboard、3Dメッシュを直接マウスカーソルで移動して配置できるモードが追加されました。これまではレイアウトする際にInspectorから位置座標を数値入力するしか無かったのですが、これで普通のグラフィックツールのように直感的なレイアウトが可能になります。また3D TransformにScaleのパラメータが追加され、3D Transform内のオブジェクトの大きさをまとめて変更する事が出来るようになりました。
Interaction & Inertia
上記のInteractive Placementと似ているのですが、こちらは簡単にインタラクションを作り出せる機能。カーソルでドラッグ移動できるだけでなく、FeedBackとInertiaを組み合わせる事で、慣性の表現も可能になっています。
OpenCL Kernel
OpenCLとは、進化の速度が目覚ましいGPUのパワーをCPUと組み合わせることで、高速な計算処理を実現する為のテクノロジーです。非常に新しいテクノロジーですが、Quartz Composerではいち早く対応しています。下記のムービーは2D Fluid Simulatorを使用したサンプルです。まだ情報が乏しく詳細はつかめていないのですが、非常に楽しみなテクノロジーです。
その他の変更点
Quartz Composer 4.0では上記以外にも様々なバージョンアップや改良が施されています。3D Sound Playerによって、ようやく音を再生する事が可能となりましたし、Iterator内でSmoothやCounterが使えるようにもなりました。また小さな改良ですが、Lineの線の太さも自由に変更する事が出来るようになりました。とても全ては紹介しきれませんので、詳しくはAppleのドキュメントを確認してみてください。Quartz Composer Release Notes for Mac OS X v10.6
JavaScriptとの連携
最後に、もう一歩進んだQuartz Composerの使い方を紹介します。Quartz Composerはソースコードを入力しなくても、ある程度の機能を実現する事が出来ます。しかし、より進んだ機能や表現の為には、Objective-CやJavaScriptと連携させる必要があります。特にオブジェクト指向のアルゴリズムを表現する場合は避けては通れません。JavaScriptパッチはQuartz Composerの中に直接JavaScriptを入力し、実行できるパッチです。通常のパッチのように入力ポートと出力ポートを持てるので、入力されたデータをJavaScriptで処理して、出力ポートから他のパッチにデータを渡す事が出来ます。
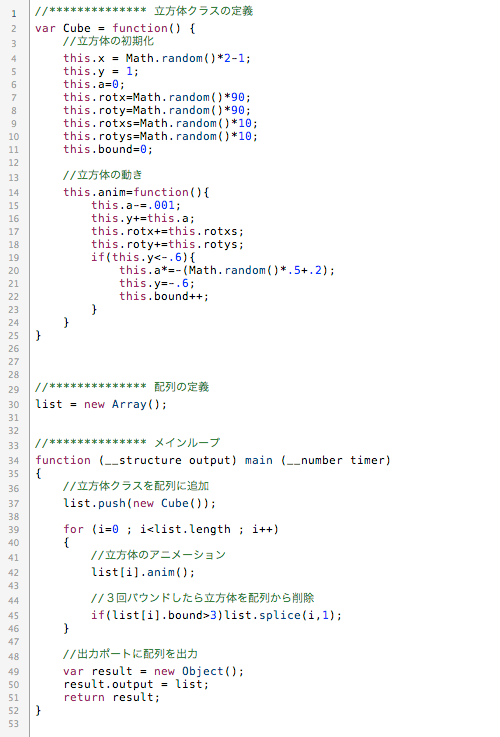
上記のムービーはJavaScriptを使用して作った簡単なパーティクルです。標準のParticle Systemと違う点は、それぞれが独自の回転をし、画面の下でバウンドしている所です。この動きの制御を全てJavaScriptパッチ内で行い、レンダリング部分のみをQuartz Composerのパッチで構成しています。ソースコードはこちらですので興味のある方はダウンロードしてみてください。[Download] Mirror Cube.qtz
JavaScriptのソースコードを簡単に解説します。まず1〜25行目までで立方体のクラス(Cube)を定義し、30行目で立方体を管理する配列(list)を定義します。メイン関数の外で定義しているクラスや変数は、パッチ内でグローバル扱いとなり、アニメーション中継続的に値が維持されます。
34行目からが毎フレーム呼び出されるメイン関数です。 (__structure output)は出力ポート。 (__number timer)は入力ポートを表しています。このポートは自由に増減できます。たとえば2つの入力ポートが必要な場合は(__number timer, __boolean click)というように、カンマ区切りで増やします。ちなみに今回timerという入力ポートにPatch Timeを入力しているのですが、これは毎フレームJavaScriptパッチを実行させる為です。どうやら値の変更の無いJavaScritpパッチは1度しか実行されないようです。

メイン関数では、37行目で1フレームごとに1つの立方体を作成し、配列に入れています。これで時間の経過とともに立方体が増えていきます。しかし、このままだと立方体が無限に増えていくので、45行目で立方体が3回地面でバウンドしたら、配列から削除するようにしています。
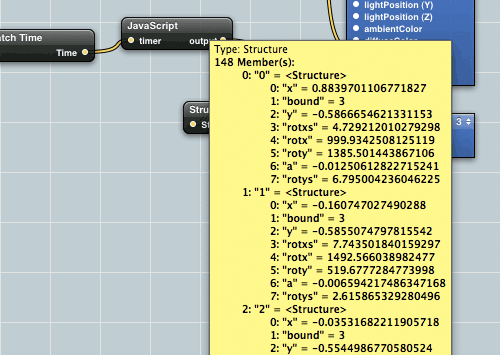
49行目からの処理は出力ポートに配列(list)を指定しています。こうする事でJavaScriptパッチから立方体のクラスが格納された配列(List)が出力されるのです。こうした配列やクラスは、Quartz Composer内でStructureデータとして扱う事が出来ますので、(変更前)RSSを分解するのと同じような要領でIteratorやStructure Index Member、Structure Key Memberを組み合わせて配列の中身を分解して使用します。
 クラスが格納された配列がStructureデータとして出力される
クラスが格納された配列がStructureデータとして出力される
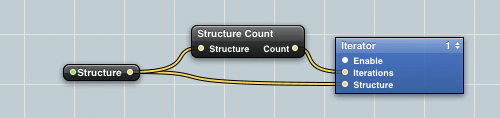
 Iteratorを利用してStructureを分解する
Iteratorを利用してStructureを分解する
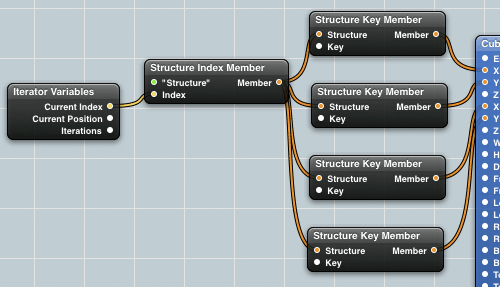
 Structure Index MemberとSrtucture Key Memberで取り出す
Structure Index MemberとSrtucture Key Memberで取り出す
Quartz Composerの可能性
駆け足でQuartz Composerの新機能と、JavaScriptとの連携を紹介しました。Quartz Composerは市販ツールではないため、非常に情報が少なく、現在では一部のユーザーのBlogやAppleのドキュメントしか頼るものが無いという状況です。またMac OS X専用である為、このツールの存在自体を知らない人のほうが一般的です。しかし、これほどまでにOSに密接なグラフィックツールはなかなか無いでしょう。Mac OS XのベーステクノロジーであるQuartz ExtreameやCore Imageを手軽に体験でき、さらにはQuickTimeや3DCGまでも手軽にハンドリングできるのです。また今後OpenCVやOpenFrameWorkとの連携、そしてOPEN CLを最大限に利用した使い方も可能になるはずです。まだまだQuartz Composerの可能性は未知数ですが、ぜひ興味のある方は、これまでにないパワフルな表現に挑戦してみてください。
