ウェブ広告の未来から始まり、ARG、UI、身体性、ARと様々な話題を取り上げてきたこの連載も、6回目となる今回で最終回。ユーザ体験がどのように変わっていくかという話題を今までは取り上げてきましたが、それを踏まえて、「ウェブの未来はどうなっていくのか?」ということを考えてみたいと思います。
未来を考える上で大きなキーとなるのが、「リアルタイム性」というキーワードです。この「リアルタイム性」には2つの側面があります。1つはユーザの現実の行動や考えがリアルタイムに蓄積されていくというユーザアクティビティーの側面。もうひとつは、ブラウザを通した反応がリアルタイムになっていくというテクニカルな側面です。この2つの側面について考察していきたいと思います。
まずユーザアクティビティーについて考えます。
現在iPhoneやAndroid携帯に代表されるようなスマートフォンの普及により加速される形で、様々なソーシャルメディアを通して、従来以上にユーザが自分の情報をより手軽にしかもかなりの高い頻度で発信できるようになってきています。発信された情報は、日々の考えや行動をほぼリアルタイムに記録したものとなり、ユーザの生の息づかいが聞こえ、また速報性の非常に高い情報として非常に注目されています。
例えば、リアルタイムな生の声を利用した例としては、Wendy's の「Wendy's Real Time」やクリエイティブ・エージェンシー「Crispin Porter + Bogusky」などがあげられます。

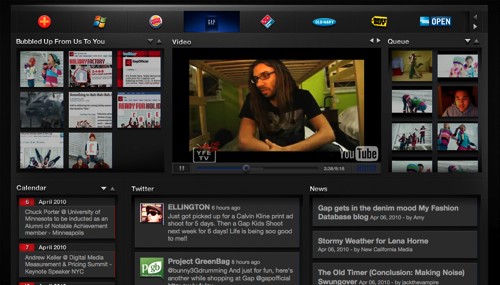
Crispin Porter + Bogusky
CP+Bがリリースしたキャンペーンの反響を、好評、悪評ふくめ、テレビ・新聞と言ったマスメディアはもちろん、Youtubeやブログ、そして Twitterなどのソーシャルメディアまで等価に、そしてリアルタイムに表示。展開したキャンペーンの影響が非常にわかりやすくなっている。
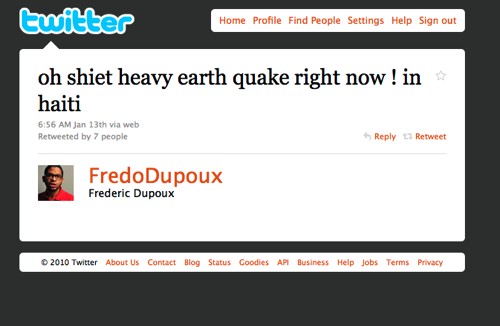
また速報性という面では、ハイチ地震やチリ地震の際にTwitterユーザのtweetが地震の被害を伝える第一報としてニュースで放送されたりといったことが上げられるでしょう。

CBSニュースがハイチ地震の第1報として伝えたtweet
災害や、政治的な出来事、オリンピックやワールドカップといった大規模なスポーツイベントなどでは速報性の高い、膨大なリアルタイムな情報が溢れます。そういった加速度的に増える玉石混交の情報の渦から、玉をただ見つけるだけでなく、出来る限りリアルタイムに見つける技術が今後より重要になってくるでしょう。そのため、Googleはじめ検索各社がリアルタイム検索に力をいれています。
そしてTwitter・Facebookはそのユーザ数やサービスの性格から、1サービスという枠を超えて、リアルタイム情報発信プラットフォームとしての色合いがどんどん濃くなってきています。
つまりTwitter/Facebook上に別のサービスが載る形で、日常をリアルタイムに共有しながら、その日常に例えば位置情報だったり、買ったものや食べたもの、運動記録、病気の状態、ライブ中継など様々なユーザの情報がリアルタイムに集まり、より情報密度が高くなりつつあります。
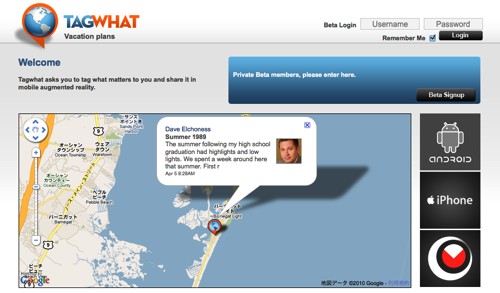
例えば位置情報サービスでは、拡張現実を使って位置情報をリアルタイムに共有するサービス「Tagwhat」などがある。
今後はますますリアルタイムで様々な情報が発信されることで、それまでは人と人を結びつけるメディアであったソーシャルメディアが、ユーザ同士がより深く結びつき、日常を共有することで、感覚や感情に一体感を持つエモーショナルなプラットフォームへと変わっていくでしょう。プラットフォームに集まるユーザや情報をいかにうまく使うかがこれからのキーになることは間違いありません。ARGに代表されるような没入性の高い手法はますます大きな意味を持ってくるにちがいありません。
続いてテクニカルな側面についてみていきます。
リアルタイムに情報を発信するといった場合に、情報が発信されたことを知るには従来はそのウェブページの再読み込みをするというユーザによるアクションが必要でした。これはウェブがユーザによってリクエストを受けないと情報を返さないといういわゆる「プル型」のメディアであったことを意味します。そのため最新の情報を得るため、ページを自動であれ、手動であれリロードし、リクエストを出す必要がありました。
しかし今後は、よりリアルタイム性が求められるようになり、プル型ではなく「プッシュ型」の情報発信にますますなっていくでしょう。つまりユーザがリクエストを出す必要がなく、自動的にリアルタイムに情報が配信されていくようになるはずです。
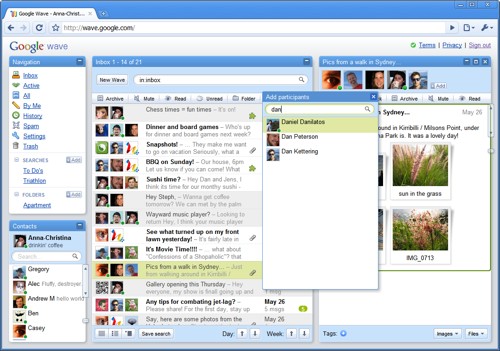
現在リアルタイムなプッシュ型の情報配信が使われている例としては、「Google Wave」や「Blacktonic」などが上げられるでしょう。
このように従来でもプッシュ型の情報配信としてはロングポーリングとよばれるAjaxを使って、サーバー上の情報の変化をチェック(ポーリング)することでほぼリアルタイムに情報を更新することができる方法や、Cometと呼ばれるブラウザ、サーバー間の接続を通常より1つ多く使うことでリアルタイムに情報を相互に更新することができる方法などがありました。しかしこれらの方法は裏技的なもので、複雑な実装になりがちでした。それは標準的な実装と呼べるものがなく、しかもサーバー側に大きな負荷がかかってしまうという問題があるからに他ならなかったのです。
それらの問題に対処し、手軽にリアルタイムな相互通信を行う方法として考えられているのが、HTML5の仕様に含まれる「Web sockets」です。このWeb socketsはサーバーとブラウザとの接続を確立すれば、ブラウザからサーバに任意のデータを送ることができることに加えて、サーバからリアルタイムにデータを受け取ることが可能です。サーバとブラウザで同じメッセージフォーマットを使うことで、サーバ側の負荷を減らすことも可能になっています。このWeb socketsを使うことにより、従来の煩雑な手続きから解放され非常に容易にリアルタイムな双方向通信が可能になります。
またその他にもPubSubHubbub(PuSH)というプロトコルが使われ始めています。このプロトコルを使えば、サーバからHubと呼ばれるサービスにコンテンツの更新を通知するだけで、そのHubを使っているユーザにリアルタイムに情報の更新がプッシュ配信されるようになっています。このPuSH はオープンな仕様になっており、誰でも対応したサービスを立ち上げることが可能です。例えばLivedoor Blog/Readerでも採用されています。そしてしかもHub同士が更新通知を相互にやりとりできるため、このHubサービスが分散してウェブ上に存在するように将来的になれば、一箇所のHubにコンテンツの更新を通知することで、様々なユーザにその更新をリアルタイムにプッシュ配信できるようになると考えられています。
このような技術により、今まで以上にリアルタイムでリッチな表現ができるようになることは間違いありません。
FPSゲーム「Quake2」をブラウザに移植したデモ映像。上記「Web sockets」でリアルタイムに通信を行い、マルチプレイヤー対戦を実現している。
今までみてきたように、ユーザの行動としても、技術的にも従来までの静的・プル型のメディアから動的・プッシュ型のメディアへとウェブが変わっていくことは間違いないように思います。さらにそのウェブを使うデバイスという意味では、従来のキーボード+マウスというUIをもったものからiPadに代表されるようなマルチタッチという身体性を組み入れたより直感的なものへと変化していくことでしょう。そうした直感的なUIでリアルタイムに感情が行き交うプラットフォームへとウェブは変わろうとしているのかもしれません。
2歳半の子供が何の抵抗もなく、iPadで遊んでいます。こういった体験をしたユーザが今後ユーザの中心となっていきます。
長らく続いてきた「プル型」のウェブ、そしてキーボード+マウスというUIがともに変化しようと現在しています。その大きな変化の中で、今までにないような全く新しいウェブの形が生まれてくることを期待しつつ、連載を終えたいと思います。
謝辞
最後に、このような過分な機会をくださったCBC-NET栗田さん、GRANDBASE INCの皆様、本当にありがとうございました。
そして最後まで読んでいただいた読者の皆様、本当にありがとうございました!
またお会いできることを楽しみにしております。
野澤 智( niobe_at_nitenichiryu.org )
ニテンイチリュウ: http://www.nitenichiryu.org
Twitter: http://twitter.com/niten_ichiryu