ご注意:今回制作したサンプルを体験頂くにはPCにマイクが付いている必要があります。
今の Flash 業界で騒がれているのは、ActionScript3.0(AS3) に移行することによる処理速度の向上ですが、表現の部分に関しても AS3 だからこそ実現可能になったアウトプットが注目を集めています。中でもよく話題になるのが、CBCNET でのインタビュー記事も記憶に新しい Papervison3D による 3D 表現と、サウンド波形を取得できる SoundMixer クラスを用いたサウンドビジュアライズ表現の2つです。どちらかといえば 3D コンテンツを目にする機会が多いので、あえて今回は「音」に注目してみました。
サウンドヴィジュアライズとは何ぞや?という人は、「AS3 Sound Spectrum Contest Results!!」のページからリンクされている作品群をご覧ください。再生中の音データを数値として取得してグラフィック表現に利用できるというわけです。カーオーディオやカラオケの液晶画面で目にしたことがあるのではないでしょうか。

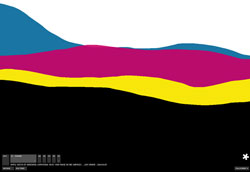
音に合わせて風景が生成されるイメージサンプル。
これがキチンと音と連動していたら素敵じゃないですか?
通常、音は波形で表現されます。上のリンクから作品を見ていると、僕にはこの音の波形が山並みに見えてきました。何層も重なった音の波形は山並みの風景画に見えるのではないかと思ったのです。何か楽曲を素材とするならば、波形はメロディーにあわせて常に変化していくことになります。山並みがその場でボコボコと凹凸したりするのはおかしいので、風景全体が横にスクロールする見せ方がいいのではないかと考えました。右のサンプルは機能的には音とは全く連動していないサンプルですが完成品のイメージを掴むために制作したサンプルです。この時点で、 「アクセスした時刻に応じて日没表現をする」 「特定の部分で鳥の群れが羽ばたく表現を追加する」 など、妄想は膨らんでいきます。
「ふーん」じゃなくって「へぇー」って言って欲しい
ユーザーが自分で選んだ音楽ファイルの波形が山並みとなってアニメーションする。うーん、これではすぐに飽きられてしまいそうです。何かもっと面白いアプローチはないものか?既成の楽曲ではなく、その場でのユーザーの声を使ってグラフィックを描く方が、よりインタラクティブで面白そうです。ユーザーが PC の前で「ア〜ア〜ア〜」とか「ウォウウォウウォウ」と楽しんでいる様子が思い浮かびました。ちょっと素敵です。早速サンプルを作ってみました。簡単なサンプルですが大事な部分を実際に自分で体験して判断するというのは大切なことだと思っています。
もうひとつ、ユーザーに楽しんでもらうためには、他のコンテンツに似ていないことが重要です。「これって○○のパクリじゃん」と思われて遊んでもらえないのは残念です。作ろうとしていた「山並みジェネレーター(仮称)」ですが、「yugop.com さんの 01 : BORDER」は何本かのラインと塗りの重なりを操作できる作品なのですが、こちらも山並みに見えるといえば見えるし、マイクの音量で波形を可視化させる手法は「Pencil Generator」と同じです。
差別化を図るために、 「Gainer(次回以降のコラムにて言及予定)を使って、複数個のマイクで入力できるようにして、みんなで山並みを描く」 「好きな瞬間をスナップショットし、ユーザーがダウンロードできる」 「風景画としての美しさを追求する」 なども(自分のスキルで作れるのかは一旦忘れて)考えていました。
この時点での一番のお気に入りアイデアは、「ホーミーの練習をしつつモンゴルの大自然を描くブログパーツ」でした。ここまで本気なホーミーのブログパーツもないだろうからホーミー奏者は喜んでくれるかもなぁと「勝手に広告」的な自己満足に浸っていたのですが、同時に全く別の見せ方の可能性も考え続けていました。
もっと楽しく→インタラクティブに→ゲーム性!?
「まんが日本昔話」では登場人物が山並みに沿ってトコトコといくつもの山を越えるシーンがありました。山並みのライン(稜線)にそって、キャラクターが高低しながら移動するというのは面白そうです。「山並みジェネレーター」の「美しい一枚絵を自分の声で描く」というのも捨てがたいですが、「自分の声のボリュームでキャラクターを操作する」というゲーム性を持たせるのも楽しそうです。キャラを配置することでコンテンツの印象がどう変わるのか?早速テストしてみました。

高低しか動かないキャラにも関わらず、かなり視点注目の効果が表れ、コンテンツが違ったテイストになりました。キャラを作り込めば、ユーザーにさらに感情移入してもらえるかな?
「走行距離をカウントする」
「ステージ上にエネルギー的なものを配置する(目標を作る)」
「障害物を置く」
などがアイデアとして思い浮かびました。
実際に作ってみて気付くことも多いので、僕の場合は、とにかくコアとなる部分がチェックできるラフなサンプルを制作してみることにしています。さて、試しにプレイしてみたところ、自分の声で遊ぶのはもちろん、スピーカーから流れる音に合わせて高低する楽しみ方も発見しました。ガジェットにしてもいいかもしれません。
「名は体を表す」ネーミングを考える
せっかくの自分の作品です。ネーミングでも楽しみましょう。ユーザーが憶えやすくて人にも教えやすく、コンテンツの内容が連想でき、しかも楽しい感じがする名前が僕は好きです。制作者のモチベーションにも大きく影響するので、ネーミングがしっくりしないコンテンツはいっそ作らない方がいいかもしれません(笑)。名が体を表している素敵なサイトをピックアップしておきますので、もしご存知ないものがあれば、名前から内容を想像してみてからアクセスしてください。
DARAO(ダラオ) |
UNIQLOCK(ユニクロック) | ヒデキ還暦!(ヒデキカンレキ!) |
Amaznode(アマズノード) | ecotonoha(エコトノハ) |
今回は線の上をクルマが走るコンテンツです。既に「LineRider(ラインライダー)」は存在していますし、かえって似たようなネーミングにしてしまうと、余計に「インスパイアしすぎた感」が出てしまいます。それに「線上を走る」ことを起点に考えるよりも、この作品の最大のウリである「マイクで楽しむ」ことを表現したネーミングの方がよさそうです。ということでネーミングをひたすら考えます。こういう「目をつむってもできる作業」は、眠る前や電車の中ででもできますので、ひたすら考え続けます。 マイク、線、ライン、ギザギザ、クルマ、バイクにしようか?それともスケボー?声、Flash、ボリューム、波形・・・いろんなキーワードを列挙し、考え続けると、ある日思い当たりました。
エキサイティングマイク!
そうです、ファミコンの往年の名作「エキサイティングバイク」をもじったものですが、「マイクで楽しむ」というコンセプトを明確に表現できています。それに「コースを作ってその上をバイクで走らせる」という両コンテンツに共通している部分があるので、「エキサイティングバイク」で遊んだ経験がある人なら、「エキサイティングマイク」と聞けば、何となくゲームのイメージが思い描けるヒントにもなります。LineRider は同じ Web コンテンツということで競合的でしたが、ファミコンゲームとなら共存していける、というかユーザーに許してもらえそうです(笑)。クルマかバイクかで悩んでいましたが、ネーミングのおかげでバイクでいくことに決まりました。
リアリティを追求する
バイクの動きのリアリティをどこまで追求するかが課題となりそうです。凸部分を越える時にはジャンプしたり、下り坂ではスピードが上がったりした方が楽しそうな気がしてきました。こういった力学・物理表現は、僕のスキルでは作れそうにありません。幸い、制作者同士の情報共有が活発な Flash 業界では、物体の力学的シミュレーションを再現できる仕組みが「物理エンジンライブラリ」として公開されています。代表的な物理エンジンとしては:
・APE(AS3)
・Fisix(AS3)
・FOAM(AS3)
・Box2DFlashAS3(AS3)
・Flade(AS2:APEの前身)
などが有名ですのでこの中から選ぶことにしました。
ネットを活用して「どうにかして作る」
手始めに APE をいろいろといじってみたものの、僕にはエンジンの仕組みが理解できず思い通りの結果がなかなか得られません。こういう時は、できるだけ作ろうとしているものに近いサンプル(ソースファイルが付いていれば尚良し)をネットで探しまくります。すると APE ではなく Fisix の方で卑怯なぐらいに使えそうなサンプルを見つけてしまいました。
クルマ部分に使われている物理表現はそのままに、マイクの音量に合わせて地面を動的に生成したり、ステージが左にどんどん流れていくように設定したり、キーボードを押さなくても自動で走るように修正したりと、自分が欲しい状態まで改造していきました。しかし作ってみたものの小さなバグがどうやっても取れません。残念ながら今回は「公開されているサンプルを流用して改造する」アプローチは断念しました。
やっぱり仕組みを知りたい!
千里の道も一歩から・・・今回は物理エンジン「Fisix」の基本的な使い方から勉強した方が良さそうです。ActionScript に限らず、Fisix のような「他の人が用意してくれた便利なプログラムの集まり」のことを「フレームワーク」とか「ライブラリ」というのですが、たいていの場合はそのフレームワーク用に「リファレンス」と呼ばれる説明書や、基本的な使い方の解説書が用意されています(例:Fisixリファレンス)。それを見ながらフレームワークの使い方を勉強するのが一般的です。リファレンスや関連ブログ記事等を参考にしつつ、勉強を進めていきました。ご自分のブログを持っている方は、勉強中に気付いた点等をメモしておけば備忘録代わりにもなるし、他のユーザーの参考になれるかもしれないので、メモ書きでもいいので公開してみてはいかがでしょうか?
完成したのが下のサンプルです。まだまだ途中段階ですが、それらしい動きになってきました。

急に大声を出すと、左の壁と道に挟まれてクルマが消えてしまいます。自分の力不足が原因なのですが、逆手に取って「GAME OVER」にでもすればいいかななんて考えています(笑)
より楽しめるコンテンツを考える
物理エンジンを実装したことでリアリティのある挙動が実現できましたが、リアリティを出すこととコンテンツの面白さは別の話です。もちろん両サンプルともさらなる改良の余地はあるのですが、挙動のリアリティだけを追求してコンテンツの楽しさを失っては元も子もありません。ひょっとしたら物理エンジンを導入する前のサンプルの方がバイクが前後移動しない分だけユーザーは安心して遊べるので、そちらをブラッシュアップしていった方がいいかもしれません。
自由度の高い自主作品の制作においては、こういった選択をすべき分かれ道が何度もやってくると思いますが、スキル向上のための制作なのか、あるいはユーザーに喜んでもらうために作っているのか、どちらのベクトルで制作しているのかを都度意識するとブレが少なくなっていいと思います。
こういう感じでいろんな方向に脱線しつつ、自分が作りたいものを楽しみながら作っていけるのが「土日Flash」の醍醐味です。このコラムも次回以降どう脱線していくかは分かりません。