
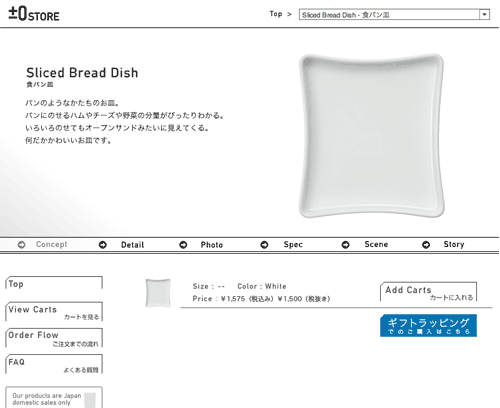
±0はとてもよく出来たサイトだけど、英語の使い方が複雑で、ユーザを混乱させる要因になっている。英語と日本語が混在している箇所があったかと思えば、英語だけ、または日本語だけのところもある。
1. 同じページで英語と日本語を混在させない
英語圏のほとんどの人々はシステムに日本語をインストールしていないので、日本語のテキストは文字化けされてみえてしまう。加えて、情報量の少ないサイトを除いては、ひとつのページに2つの言語で情報をバランスよく表示させることは難しいし、自分の言語以外は読む人にとって視覚的なノイズにしかならない。
インターナショナルな閲覧者を考慮してサイトに英語を散りばめているのかもしれないが、多くの場合、逆にユーザを混乱させることになる。デベロッパにとっても、単に2つ目のサイトをメンテナンスするよりもつらいことになるかもしれない。
2.コンテンツはミラーリングがおすすめ。
ただし、その言語で情報がない場合は、それをユーザに伝え、近いページへ誘導すること
多くのウェブサイトは、ユーザが言語を切り替える時、どこにいてもホームへ誘導するようになっている。2つの言語(サイト)がまったく似ていない時はそれも仕方ないかもしれないが、いくつか共通点がある場合は、転送システムをつくり、ミラーもしくは関連ページへと誘導することで、ユーザがサイト内で迷子になることを防止できる。
3.ユーザをデッド・エンドに追いやらないこと
 日本語のウェブサイトで「English」をクリックして、出てくるのが「このエリアは工事中です」のメッセージだった時ほど悲しいことはない。工事中なら見せるなー! ということだ。たいていの場合、このメッセージは英語バージョンをつくろうと計画していることは伺わせながらも決してそこまで行き着かないという、企業のイメージに影を落とすものとなるのだ。
日本語のウェブサイトで「English」をクリックして、出てくるのが「このエリアは工事中です」のメッセージだった時ほど悲しいことはない。工事中なら見せるなー! ということだ。たいていの場合、このメッセージは英語バージョンをつくろうと計画していることは伺わせながらも決してそこまで行き着かないという、企業のイメージに影を落とすものとなるのだ。
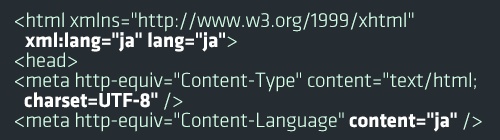
4.ドキュメント冒頭で文字コードの設定をすること(METAタグとHTMLタグで)
私が見てきた限り、日本語のウェブサイトで、最も多い言語に関するミスがこれ。個人のウェブサイトから大企業のウェブサイトに至るまで、そしてHTMLからフラッシュのウェブサイトまで、至る所に見受けられる。
日本語のサイトに日本語以外のコンピュータからアクセスしても、ユーザが最初に見るのは文字化けのページであり、まずい第一印象を与えるのは免れない。多くのウェブサイトにとってはたった一瞬の設定だが、凝ったウェブサイトでは、HTML文書の1ビットそれぞれが正確にレンダリングされるかを試す必要があるだろう。

これが典型的な文字コード。追加するのはコピー&ペースト並みに簡単だ。
5.画像テキストは最小限にすること
バイリンガルのウェブサイトをつくることは、プログラマー、ライター、デザイナーにとって通常より多くの仕事が発生する。
そこで、メンテナンスの継続はなるべく能率よくすることが大切になってくる(結局のところ、メンテナンスやアップデートが大変なサイトは、メンテナンスもアップデートもされなくなってしまう)。画像テキストの要素の数を最小限にすることは、時間や資金の節約になるし、安定したメンテナンスへの可能性を広げてくれる。
とはいえ、画像テキストそのものは、ほとんど変わることがない要素や、逆にバリエーションの豊富なデザインの要素としては最適だったりする。トップレベルでのナビゲーションにはよいけれども、複雑なサイトの深い階層でのナビゲーションはメンテナンスに手間がかかる。チラシ形式のページのキャッチコピーには使えるけれども、ニュースの見出しや記事の文章に画像は絶対に使われない。
MacとWindowsには選べるシステムフォントが少なかったおかげで、日本のデザイナーは欧米のデザイナーに比べて、たいていの場合HTMLテキストを少なく、画像テキストを多く使っている。しかし画像テキストは数多くあるHTMLテキストのドレスアップの一手段に過ぎないのだ。色やCSSの背景なども地味なHTMLを魅力的に見せるのに一役買ってくれるだろう。
6.欧文フォントを選ぶ時はその歴史を考えること(でもしすぎないこと)
フォントの文化的な背景を探ってみると、コンテンツとデザインの新しいつながりを発見することが出来る。と同時に自分のコンテンツとデザインに不適切な文化的意味合いを持たせてしまうのも避けることが出来る。そのフォントがいつどこでつくられたのか、さらには一番よく使われた時期や定番の使用法を探すべきだ。
いくつかのフォントは他のフォントに比べてたくさんの意味合いを備えている。たとえばFranklin GothicやFrutigerは固定観念を持たれないように対処して来たのに対して、Gill Sansはきわめてイギリス的、ヒューマニスト的で90年代的、として認識されて来た。DINはドイツ的、合理主義的。これもまた90年代的とされるし、Helveticaも同様に、とてもHelvetica的(笑)とみなされる。
もちろん、こういったフォントを別の視点で使うことは出来るけれども、その歴史を乗り越えることは同じクオリティでニュートラルな方法を見つけるよりも難しい。
7.和文と欧文のフォントを似た意見のもとで使うこと
「意見」は歴史より少し主観的になるものだけれど、よりいっそう大切なものでもある。どのフォントにも特定の感じ方がある。例えば、無機的vs有機的、女性的vs男性的、装飾的vsミニマル、レトロvsモダン...などだ。
ウェブサイトの日本語ページと英語ページには、同じ目的のためにつくられたフォント同士(見出し用、新聞用など)を選ぶといいだろう。その場合は、形状のディティールを分析してフォントの個性を理解してみよう。
分析結果に自信がなければ、和文・欧文ペアのそれぞれのフォントから受ける印象の違いなどをネイティブの人に聞くという方法もある。
また、2つの全く異なった指向のフォントを同じページにミックスし、強いコントラストをつくるという方法も選べるだろう。意見と文化の違いの差の強調など、メリハリをつけて上手に使おう。
いずれにしても、フォントの特質を知ることは大切だ。少ないスペースにテキストを詰め込めるか、小さくしたときに読みやすいかなど現実的に必要なことは様々だから。
選んだ和文・欧文フォントがペアとなれるかどうか。まずは、文字のウェイトを合わせるところから始めるのがいいだろう。ちょうど調和がとれるポイントを見つけるのは難しいけれども、わずかな調整が違いを生んでくれる。和文フォントは各キャラクターの密度が非常に高いため、ゆったりとしてオープンな形状の欧文フォントが、組み合わせとしては最も適している。しかし、それぞれが自立した安定感を持つ幅の狭いコンデンスフォントとの組み合わせも、形がシンプルならば合わせられることもあるだろう。

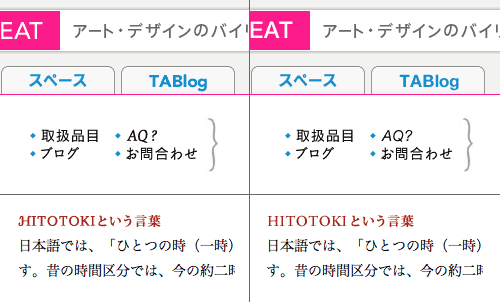
(左)私たちは、英語フォントを個性の強調ために組み込んだりもする。
(右)有名なHelveticaやGaramondを使うと、効果はまた違ったものになる。
8.大文字・小文字や句読点など、基本ルールを守ろう
日本のクライアントの多くは、ブランディングのためか本文中でも社名を全て大文字または小文字にしたがる傾向がある。日本語記事では問題ないかもしれないが、英語記事の中では注意を引きすぎるし、読み手の流れを壊してしまう。かのヤフー(Yahoo!)でさえ、英字新聞の記事では「!」を抜かれているのだ。
9.ナビゲーション・ロールオーバーで言語の切り替えをしない
ナビゲーションにマウスを合わせると、英語になる! 日本語のウェブサイトで「かっこいい」雰囲気を出したいウェブサイトでよく見ることがある。見る側はすべて日本人なのにも関わらず、だ。
わかりやすい英語が配置されているならまだわかるけれど、それは日本語の翻訳が必要ない場合にだけ限られた話だ。ナビゲーションに聞き慣れない英単語を追加することは、ただの見栄っ張りでしかない。ナビゲーションは閲覧者にとっては救命ボートのようなものであって、運営者がゲームをする場所ではない。
10.言語の切り替えボタンをはっきりと表示。一貫性のある場所にわかりやすく配置すること
ブラウザで言語を自動判別する方法を使っている人もいるだろうけれど、誰もがネイティヴな言語環境で見ているとは限らないし、他の言語の方がブラウズしやすい場合だってある。そういったことからも、言語の切り替えボタンは必要になってくる。
切り替えボタンのデザインはいくつかデザインが考えられるところだけれど、言語名をフルで表示することが一番よい。もちろん両方を表示する必要はなくて、日本語のボタンを英語の側に表示して、逆もまた同様にすればよい。
11.国旗を言語の切り替えボタンに使わないこと
日本は日本語が話されている唯一の国かもしれないが、イギリスとアメリカだけが英語を話す国ではない。国旗ではなく、「English」という単語を使うようにすること。
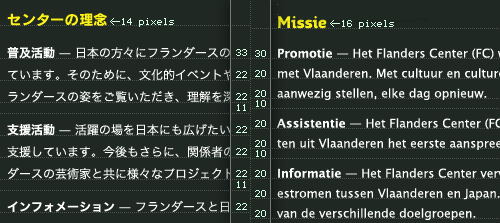
12.日本語の文字は英語よりも少しだけ小さくすること
日本語の文字はちょっと複雑で一様に角張っているので、デザインとしては重たい印象がある。目安だが、英語と比べて85~95%のサイズに縮小することで、この差をなくすことができる。

ここでは日本語は11ピクセルが使われていて、オランダ語は10ピクセルになっている。日本語のタイトルは英語とバランスをとるために少し小さめになっている。
13.それぞれの言語での「垂直」のリズムを見つけること。そしてそれにこだわること
ウェブサイトにおいて自然な水平のグリッドは、かなりコントロールしやすい。それに対して、垂直のグリッドは隠れたマージンや要素を考えると、メンテナンスが難しい。バイリンガルのウェブサイトでは、日本語のテキストは行間を数ピクセル分余分にとった方が見やすくなる(漢字はアルファベットより密度が高いため)。言語ごとに違う垂直のグリッドを用いるのはOKだけど、一貫性を持たせなければならない。
14.英語の文章を均等揃えにしないこと
適切な状況下では、均等揃えされた英語の文章は印刷では美しく見える。とはいえ、ウェブではそうもいかない。InDesignに比べ、CSSは単語間のスペースや、文字間のスペース、ハイフネーションなどのコントロールに限界がある。そのため均等揃えされた英語の文章はバラバラなスペースができてしまい、読みにくくなってしまう。もし文字間のスペースが行間以上になってしまったら、それは再考に値する問題だ。

これでは単語の間が空きすぎてしまっていて、目の動きを左から右へではなく、上下に行ったり来たりさせてしまう。
